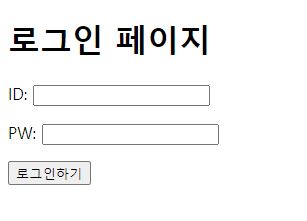
개발일지 1주차 로그인 페이지 만들기! 로그인 페이지 HTML 코드 로그인 페이지 ID: PW: 로그인하기 : 제목 입력 input 태그 앞에 ID, PW 입력 로그인하기 버튼은 사용 파라그래프 태그를 넣어줘야 세로로 구현됨. (문단 변경) 로그인 페이지 여기서 class="mytitle" 은 h1의(로그인 페이지) 명찰을 달아준 것이다. 그리고 이 명찰을 사용해서 지칭해줄 수 있다. 예를 들어서 이렇게 하면 mytitle을 색깔은 빨강, 폰트 크기는 40px로 해줘. 라는 말이 됨. 명찰을 불러올 땐 앞에 . 을 찍고 명찰 이름 쓰고 { 모서리 부분 조절하는 코드 이미지를 가운데로 옮기고 싶을 때 background-color: green; 을 입력해서 옮길 수 있는 범위가 어느 정도 있는지 확인을 먼..